サイト運営を便利にスムーズに行っていく上で必要になってくるプラグイン。
その種類は多種多様で、スマホのアプリと似た感覚です。無料で利用できるものもあれば有償のものも存在します。
私は、普段のサイト管理には主にGoogleから提供されているサービスを利用しています。
今までは毎回検索エンジンでキーワードを入力して検索したり、お気に入りに入れておいてそこから知りたい最新の情報を得たりやサイトの管理をしたりしていましたが、こんなことしなくてもワードプレスのサイドバーからいつでも見たいデータが見られる便利なプラグインを知ったので入れてみました!
それが「SiteKit」というサイト運営に関わるGoogleのサービスをまとめて閲覧することができるプラグインです。
なぜ今までずっと知らなかったのだろうと後悔しています…。
という訳で今回は、「SiteKit」というプラグインについての特徴や使い方などを簡単にご紹介していきます!
「SiteKit」プラグインの特徴
冒頭でも少しお伝えしたように、Googleから提供されている
- Search Console
- AdSense
- アナリティクス
- Page Speed Insight
- オプティマイズ
- タグマネージャー
上記のサービスを1つのプラグインでまとめて利用することが可能です。
主に、「Search Console」では検索に関する情報、「AdSense」は広告、「アナリティクス」は集客、「Page Speed Insight」は表示速度、「オプティマイズ」はウェブテスト、「タグマネージャー」はタグ管理に使用します。
どれもサイトをより良くする為に必要なデータ収集や管理・継続に便利なサービスです!
これらをワードプレスのサイドバーからいつでも確認できると、素早く快適に管理・改善することができるのでとても便利です◎
ただし、利用にはGoogleアカウントが必要になるので、アカウントを持っていない場合は、まずはGoogleアカウントの作成から始めましょう。
Googleアカウント公式サイト:https://www.google.com/intl/ja/account/about/
インストールしよう!
このプラグインは無料で利用できるので、インストールしたらすぐに利用開始できます!
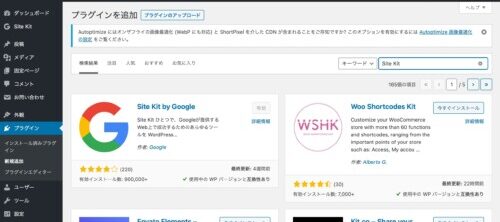
まずは、サイドバーの「プラグイン」から「新規追加」を選択して、

検索バーに「SiteKit」と入力します。

すると、大体1番上に表示されるので「インストール」を選択してインストールができたら「有効化」にすればOKです。
設定をしよう!
「有効化」まで終わったら、次は設定です。
この状態では、まだ他のサービスとの連携ができていない為、各サービスごとに設定を行う必要があります。
設定といってもアカウントを通して簡単にできるので、時間がかかったり難しい作業をすることはありません。
まず、サイドバーに追加された「SiteKit」を選択し、「設定」を選択すると上記で紹介した連携することができるサービスが表示されます。
連携したいサービスを選択すると、情報の取得や閲覧に必要なデータ提供の許可が求められるので、特に問題等がなければ許可をします。
あとは自動的に連携してくれるので、連携したいサービスをそれぞれ設定していけば完了です!
データの見方
データはサイドバーの「SiteKit」からいつでも閲覧することができます。
ダッシュボードでは、連携したサービスで得た一部の情報がそれぞれ表示され、大まかにサイトの様子をチェックできます。
具体的な数値やグラフなどを確認したい時は、見たいサービス名を選択すると表示されます。
さらに詳しく知りたい場合は、至る所にwebページに飛ぶリンクが貼られているので、スムーズに該当する情報へ辿り着くことができます◎
まとめ
今回は、Googleの「SiteKit」というプラグインについてご紹介しました。
アフィリエイトブログなどのサイト運営に欠かせないデータをいつでも簡単に閲覧することができる大変便利な機能です。
実際に使用してみて、今まで直接サイトを検索したりブックマークから閲覧していたのがどれだけ時間ロスしていたかや効率の悪さを実感しました。
便利さだけでなく、スムーズにサイト管理ができるのは大きなメリットです。
まだ全てのサービスと連携していないので、使い勝手や必要に応じて利用してみようと思います。
